自助網(wǎng)站搭建系統(tǒng)可搭建建站平臺(tái),支持免費(fèi)網(wǎng)站和收費(fèi)模式,類似企業(yè)黃頁(yè)網(wǎng)注冊(cè)即擁有個(gè)人主頁(yè)或企業(yè)官網(wǎng),巔云站群網(wǎng)站管理系統(tǒng),一款快速搭建自助建站平臺(tái)的自助網(wǎng)站搭建系統(tǒng),可以開(kāi)設(shè)免費(fèi)網(wǎng)站,也可以設(shè)置收費(fèi)制的建站平臺(tái)。你只需提供一臺(tái)自己的小型服務(wù)器即可開(kāi)展業(yè)務(wù)。用戶做網(wǎng)站的費(fèi)用完全由你設(shè)置,你還可以無(wú)限招代理商與你共同發(fā)展。
系統(tǒng)特點(diǎn):采用企業(yè)黃頁(yè),B2B模式,注冊(cè)會(huì)員即可擁有企業(yè)主頁(yè)開(kāi)站模式。,但我們的更智能。 個(gè) 人或企業(yè)開(kāi)出來(lái)的主頁(yè)可以可視化排版,自由安裝模板,自安裝模板。
響應(yīng)式自助建站時(shí)代開(kāi)臨!巔云高端可視化拖拽自助建站系統(tǒng),支持H5自適應(yīng)、代理,多服務(wù)器管理功能,
巔云火箭級(jí)行業(yè)自助建站系統(tǒng)火爆開(kāi)售,歷經(jīng)1年半升級(jí),只為讓網(wǎng)絡(luò)公司開(kāi)展自已的自助建站平臺(tái),一次投入,終身享用。僅售12000元/終身。緊跟智能建站行業(yè)發(fā)展需求功能如下:
1、建站平臺(tái)搭建。
一個(gè)完整的自助式開(kāi)站平臺(tái)業(yè)務(wù)流程:1、用戶自助注冊(cè)會(huì)員--》購(gòu)買建站--》在線支付--》開(kāi)通網(wǎng)站--》自助可視化設(shè)計(jì)網(wǎng)頁(yè)---》綁定域名上線——》到期續(xù)費(fèi),支持全程自助式完成。您只需負(fù)責(zé)網(wǎng)站推廣即可獲得收入。

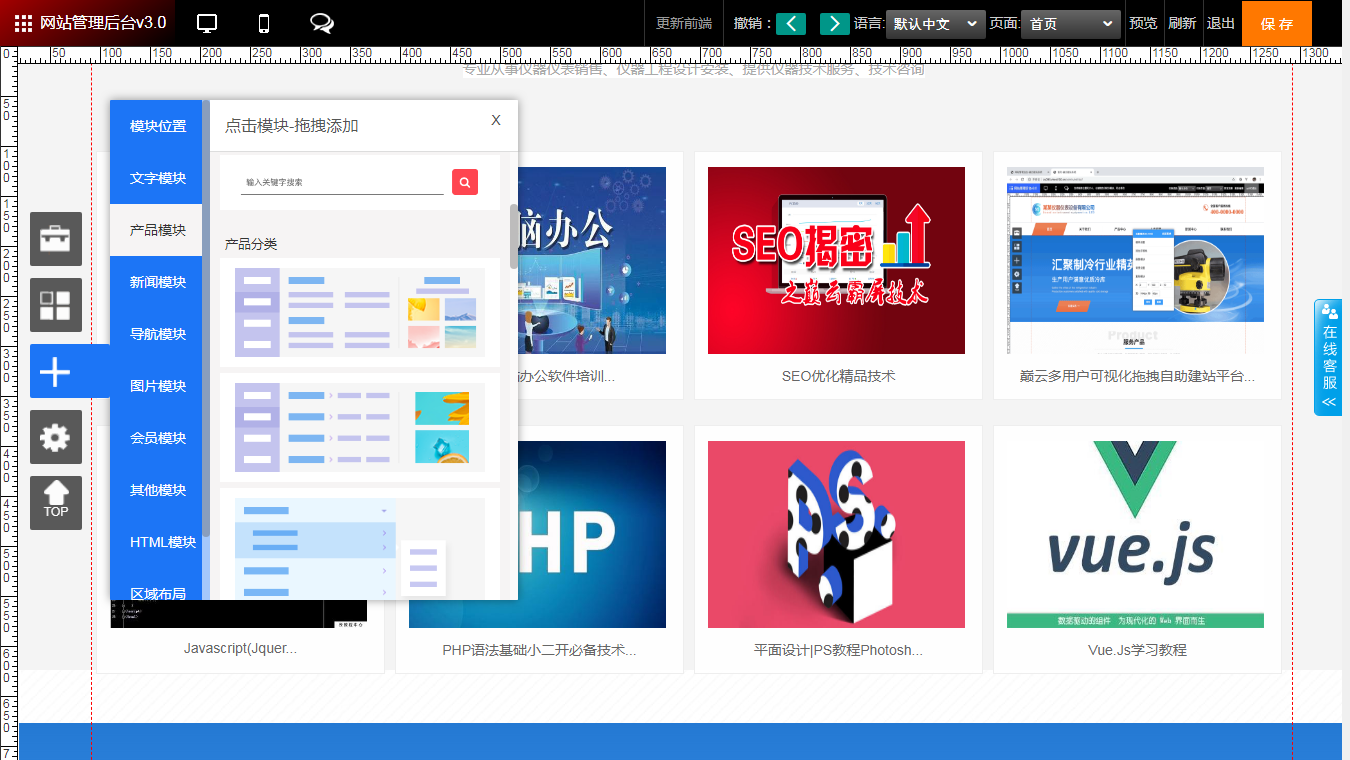
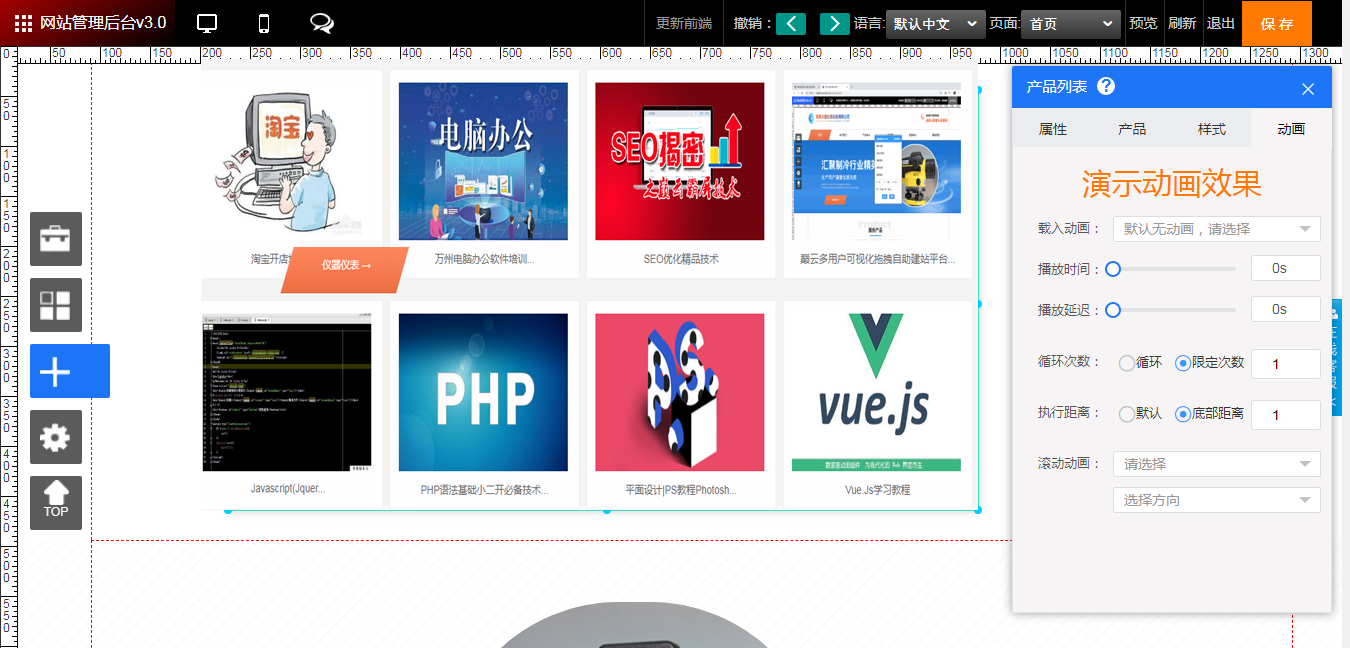
2、更高端的可視化拖拽智能排版功能。讓你的用戶自己就能建網(wǎng)站。
常用網(wǎng)站功能,應(yīng)用系統(tǒng)內(nèi)置的設(shè)計(jì)元素可簡(jiǎn)單拼圖式制作網(wǎng)頁(yè)(交互式):
網(wǎng)站LOGO、新聞列表、產(chǎn)品列表、產(chǎn)品分類、產(chǎn)品搜索、文字圖文(含視頻、音樂(lè)、地圖)、圖片輪播、導(dǎo)航菜單、子導(dǎo)航菜單、九宮格、圖片展示、文章分類、文章搜索、會(huì)員注冊(cè)、會(huì)員登陸、會(huì)員留言、留言列表、特效展示、面包屑、選項(xiàng)卡、天氣預(yù)報(bào)、日期時(shí)間、加入收藏、定單信息、水平線、返回頂部、語(yǔ)言切換、html代碼、網(wǎng)址二維碼、網(wǎng)站名稱等模塊元素去豐富每個(gè)頁(yè)面。
3、高度自由行業(yè)領(lǐng)先。
可以將一個(gè)空白網(wǎng)頁(yè)按照自己的想法來(lái)安排模塊,大小,位置真正無(wú)拘束。
4、新全能業(yè)務(wù)版火爆開(kāi)售,更近行業(yè)標(biāo)準(zhǔn),更高端更智能!
全新H5排版模式,響應(yīng)式自助建站時(shí)代開(kāi)臨,不止是可視化拖拽、完美自適應(yīng)手機(jī)平板方案。
模塊排版方式重大升級(jí),每種模塊擁有更多風(fēng)格選擇,更高端性能排版面板,更豐富的設(shè)計(jì)模塊元素及特效模塊,超強(qiáng)自定義功能,自定義表單,按鈕等。
面板展示


5、前沿功能兼?zhèn)洹?/span>
兼容、小程序,公眾號(hào),PC,手機(jī),平版,真正一站多平臺(tái)管理。
更多詳細(xì)功能展示:http://www.yx10011.com/design/product.php
快捷鍵說(shuō)明:
左鍵-------------拖動(dòng)模塊位置
右鍵-------------功能菜單(復(fù)制、刪除,背景設(shè)置,區(qū)域設(shè)置等),模塊和區(qū)域都支持。
雙擊-------------打開(kāi)模塊設(shè)置面板,如是文字模塊將被激活,在頁(yè)面上直接可編輯(僅文字),不會(huì)破壞樣式。
增加-------------“+”號(hào)按鈕可彈出增加模塊面板,拖動(dòng)模塊到頁(yè)面任意位置,再細(xì)調(diào)拖動(dòng)位置、雙擊該模塊即可設(shè)置。
多選-----------在區(qū)域內(nèi)框選可多選模塊,進(jìn)行批量對(duì)齊排版(以最左邊模塊為基準(zhǔn))。鍵盤上Shift鍵+左鍵點(diǎn)選也可多選,彈出設(shè)置屬性面板中:長(zhǎng),寬,Z,X,Y五項(xiàng)統(tǒng)一。
撤銷-----------排版后臺(tái)右上方功能按鍵,Ctrl+z快捷鍵。
恢復(fù)-----------排版后臺(tái)右上方功能按鍵,Ctrl+y快捷鍵。
區(qū)域-------------網(wǎng)頁(yè)可分為頭部全屏區(qū)(紅線外),頭內(nèi)容區(qū)(紅線內(nèi)),中全屏區(qū)(紅線外),中內(nèi)容區(qū)(紅線內(nèi)),底全屏區(qū)(紅線外),底內(nèi)容區(qū)(紅線內(nèi)),均可插入模塊,及背景設(shè)置。
功能------------屏幕左上分別進(jìn)入PC,手機(jī),平板排版模式及公眾號(hào),小程序排版,撤銷,恢復(fù),語(yǔ)言切換,頁(yè)面切換等。
規(guī)則-----------系統(tǒng)分為管理設(shè)置后臺(tái)(欄目設(shè)置,系統(tǒng)設(shè)置,產(chǎn)品,文章,語(yǔ)言包等)和排版后臺(tái)(管理設(shè)置后臺(tái)設(shè)置好后再進(jìn)入排版后臺(tái),用模塊化調(diào)用管理設(shè)置后臺(tái)你設(shè)置的數(shù)據(jù),靜態(tài)圖/文類可直接設(shè)置除外)。
標(biāo)尺-----------點(diǎn)擊系統(tǒng)上或左標(biāo)尺并拖動(dòng)即可拖出一條參考線,輔助設(shè)計(jì)定位對(duì)齊。
排版技巧:
1、拖拽-----------拖動(dòng)圓點(diǎn)調(diào)整模塊大小時(shí),當(dāng)接近紅色邊線或其它模塊時(shí),盡量放慢速度,讓鼠標(biāo)控制在模塊邊框及以內(nèi)。
2、兼容性-----------系統(tǒng)后臺(tái)排版功能,采用Google Chrome瀏覽器效果最好,如果使用360瀏覽器請(qǐng)切換為極速模式,不建議IE或低版本
3、拼圖式-----------模塊可重疊擺放,雙擊或右鍵菜單設(shè)置Z值。z大將顯示在最上層。全屏區(qū)內(nèi)模塊Z值設(shè)置為大于0時(shí)浮出紅線框上可更方便拖動(dòng),否則需在紅外區(qū)外選擇該類模塊。
4、共享-------------雙擊設(shè)置面板-屬性面板里,共享可將當(dāng)前模塊應(yīng)用于所有頁(yè)面,頭部底部風(fēng)格統(tǒng)一必備。
5、一級(jí)標(biāo)題-----------模塊邊框標(biāo)題,樣式面板里預(yù)設(shè)邊框后,需改標(biāo)題請(qǐng)點(diǎn)擊屬性面板欄設(shè)置。
6、二級(jí)標(biāo)題----------導(dǎo)航二級(jí)菜單,產(chǎn)品文章標(biāo)題。
7、模塊鏈接----------雙擊屬性面板,模塊鏈接,用于按鈕跳轉(zhuǎn),文字編輯器中選中文字也可加鏈接。文字編輯器上邊HTML字樣圖標(biāo)開(kāi)啟進(jìn)入HTML代碼編輯模式,設(shè)置好后再次點(diǎn)擊即可切回普通模式即可。
8、系統(tǒng)網(wǎng)址----------系統(tǒng)欄目,產(chǎn)品分類,文章分類,文章詳情等都有實(shí)際網(wǎng)址,請(qǐng)打開(kāi)鏈接后在瀏覽器地址欄獲得網(wǎng)址如:http://www.xxx.com/p120.html,系統(tǒng)內(nèi)部使用時(shí)我們可以直接使用:/p120.html即可。
9、多國(guó)語(yǔ)----------在管理后臺(tái)語(yǔ)言設(shè)置好后,在網(wǎng)頁(yè)上增加語(yǔ)言切換功能入口,再編輯好所有語(yǔ)言版本頁(yè)面
10、系統(tǒng)設(shè)置----------包括網(wǎng)站名即公司名,電話,開(kāi)啟QQ客服+系統(tǒng)設(shè)置增加客服號(hào)碼自動(dòng)在網(wǎng)頁(yè)中顯示、站標(biāo),網(wǎng)頁(yè)統(tǒng)一背景等。
11、html代碼插入----------頁(yè)面增加HTML模塊(支持插入所有HTML元素結(jié)構(gòu)script,html,css)除BODY,HEAD,TITLE外(因?yàn)榫W(wǎng)頁(yè)本身已經(jīng)有了)。均在BODY前,HEAD后,如需插入HEAD前請(qǐng)?jiān)诠芾砗笈_(tái)系統(tǒng)設(shè)置里HEAD驗(yàn)證輸入框放代碼。
12、響應(yīng)式----------在電腦版排好之后,同一網(wǎng)頁(yè)不同狀態(tài)下分別設(shè)計(jì)模塊大小,位置。響應(yīng)式重在取舍刪除、模塊位置、大小。自定義元素盡量使用百分比大小及定位。多行文本塊,如果字體大小不一致或需使用大號(hào)字體請(qǐng)拆分為多個(gè)文字塊并且盡量在樣式面板里分別為移動(dòng)端設(shè)置不同大小字號(hào)。雖然系統(tǒng)自動(dòng)調(diào)整模塊高度,但在調(diào)整模塊大小時(shí)盡量讓內(nèi)容完整顯示出來(lái)。
13、小程序生成----------排版后臺(tái)左上小程序圖標(biāo)進(jìn)入排版編輯后,修改源碼包里的接口地址即可上傳。
14、模塊飄浮----------模塊設(shè)置面板中樣式設(shè)置中可設(shè)置
15、頭部固定----------全屏頭部紅線外背景設(shè)置中,頭部固定項(xiàng)
16、背景固定----------模塊背景設(shè)置中圖片上傳后支持設(shè)置為固定不與屏幕一起滾動(dòng)。
17、模塊關(guān)聯(lián)----------將塊與塊關(guān)聯(lián),將鼠標(biāo)事件在當(dāng)前塊后,對(duì)關(guān)聯(lián)塊產(chǎn)生動(dòng)作,如鼠標(biāo)移入當(dāng)前塊切換顯示關(guān)聯(lián)塊。
18、保存/備份---------設(shè)置網(wǎng)頁(yè)排版大部分功能是在你本地瀏覽器上操作,請(qǐng)及時(shí)保存操作,有規(guī)律備份是數(shù)據(jù)安全的保障(管理設(shè)置后臺(tái)備份恢復(fù))。
19、文本編輯器----------文本編輯器支持鏈接(選中內(nèi)容再點(diǎn)擊鏈接功能),字體,字號(hào),顏色,地圖插入,HTML編輯模式(保存請(qǐng)切回普通再保存),附件上傳,視頻,圖片插入(插入后點(diǎn)擊圖片底會(huì)強(qiáng)出設(shè)置功能)等,特別說(shuō)明:字號(hào)和顏色請(qǐng)?jiān)跇邮矫姘逶O(shè)置,盡量不要使用編輯器的自帶功能。
20、層疊順序Z值----------z值用于模塊重疊調(diào)整上下,Z值大顯示在上邊。右鍵或雙擊模塊設(shè)置面板屬性里都有設(shè)置功能,
21、右鍵菜單----------區(qū)域紅線內(nèi)右鍵“ 整體上移/下移”可以在區(qū)域內(nèi)插入空白位置方便增加模塊,
22、區(qū)域----------系統(tǒng)分類頭、中、底,三個(gè)小區(qū)域,右鍵可統(tǒng)一全站該區(qū)域高度。三者紅線外分別也對(duì)應(yīng)三個(gè)大區(qū)域,屬于全屏區(qū)域(加在紅線外的模塊將作為100%寬度,但此類模塊默認(rèn)會(huì)被紅線內(nèi)區(qū)域遮擋(無(wú)法選中模塊,需在紅線外才能選中),此時(shí)可將Z值設(shè)置為大于0即可讓這類模塊顯示在紅線上層來(lái)就可以正常選中),所有區(qū)域可單獨(dú)設(shè)置背景。
23、容器----------可將多個(gè)模塊加入到該容器作為一個(gè)整體,配合事件關(guān)聯(lián)更方便,
23、引導(dǎo)層----------方便實(shí)現(xiàn)首次打開(kāi)網(wǎng)頁(yè)時(shí)顯示模擬全屏引導(dǎo)動(dòng)畫(huà)效果(排版中作為普通模塊,放任意位置均可,實(shí)際預(yù)覽才有效果)可在引導(dǎo)層里增加模塊并設(shè)置動(dòng)畫(huà)。
更多相關(guān)行業(yè)資訊:http://www.yx10011.com/tags/
文章內(nèi)容
巔云自助建站系統(tǒng)官網(wǎng)
電話:18581389571
Email:post@yx10011.com
開(kāi)發(fā)商:重慶楚捷科技有限公司
重慶楚捷科技有限公司 巔云建站系統(tǒng)(www.wjyuan.com )@ 版權(quán)所有 網(wǎng)站備案 :渝ICP備16004678號(hào)-3
企業(yè)文化
價(jià)值理念
發(fā)現(xiàn)價(jià)值 提升價(jià)值 實(shí)現(xiàn)價(jià)值
企業(yè)精神
敬業(yè) 合作 創(chuàng)新 卓越
 工作時(shí)間: 8:45-17:45
工作時(shí)間: 8:45-17:45

微信客服
